Create your own game
Enter the URL of a Google Sheet
Send us your Timeline
If you created a Timeline and want us to add it to the website let us know using this form.
How to create a timeline
All you need to create a custom timeline game is to create a Google Sheet with the information of the events of the game. No need to creating an account or learning a new interface just follow the instructions below.
The Google Sheet must have two sheets:
- The first one must be called
infoand it must contain the information about the game such as title, poster image description and so on - The second one must be called
eventsand it must contain the information of the possible events of the game
The sheet info must have to columns: name and value. The values on the
name column can be:
titleimagedescription
The sheet events must have one row per event and must have the following required columns:
datetitleimageaction
Additionally, you can add the following optional columns: help, back and link.
Examples
The best way to learn how to create a timeline is to look at an example.
This Google Sheet can be used as a starting point and generates this Timeline.
Other examples:
- United States History that produces this Timeline
Share the Google sheet
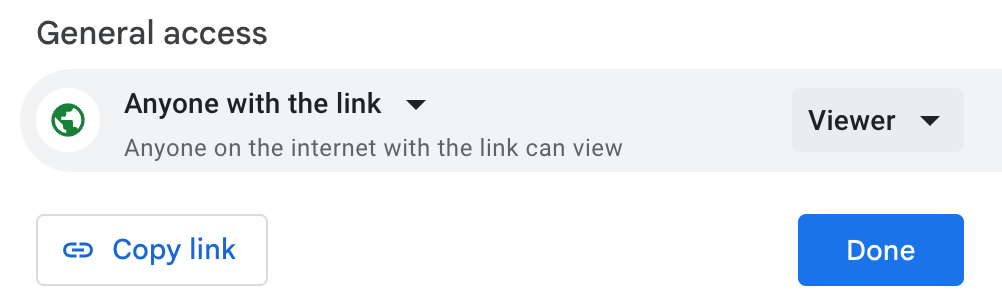
Finally you need to make the Google Sheet public by making its Share option of Anyone with the link to be: Viewer.

After that use the form on the top of this page to create your timeline.
Advanced options
Languages
Columns that display text infosupport multiple languages and will change automatically based on the language the player selects.
To extend that info you need to add two columns instead of one.
For the title to be in English and Spanish you need to replace the title column
for: title.en and title.es with the corresponding values for each language.
It's not necessary that all columns have the same languages. Just as many as you want and leave the other columns with their default version that will be used regardless of the language.
This Google Sheet contains all the columns that support languages and generates this Timeline.
Date types
By default the date column is interpreted as a number but they can also be interpreted as a date in different formats.
This can be controlled in the options of the game: Sheet metadata > Field options.date_type.
The date types available are: quantity (default) and date.
Based on this option the values of the dates will be compared to determine the order of the events.
If options.date_type is date then by default we expect the values of the date column ot be in the format: YYYY-MM-DD (e.g. 2020-04-17).
- This can be changed by setting the
options.date_format(format to read the date) andoptions.date_format_compare(format to compare the dates).
An example of this is the Timeline for the MCU movies that has the date values that include the year, month and day in default format: YYYY-MM-DD format and sets options.date_type as date.
We can change this Timeline to be compared only by the year the movie were released by adding the following options:
options.date_format_comparewith value{{ year }}options.date_templatewith value{{ year }}, so that the dates are displayed as just the year- Sheet - Timeline
Format and versions
This format is not stable and might change in the future. If you have any suggestions or questions you can leave them in the Timeline Games GitHub where the code for this definition is hosted.